屏幕尺寸分析
aaa hsjjadsajdjahsjdadhksahjfdgjfgjafjasjgakuiajkshkabcbakahkjhsjdhwihkadhiahdksahdkahkshkdshkhdjshdjsdjshjhakdhakhdjsdjksashk
hsjjadsajdjahsjdadhksahjfdgjfgjafjasjgakuiajkshkabcbakahkjhsjdhwihkadhiahdksahdkahkshkdshkhdjshdjsdjshjhakdhakhdjsdjksashkhsjjadsajdjahsjdadhksahjfdgjfgjafjasjgakuiajkshkabcbakahkjhsjdhwihkadhiahdksahdkahkshkdshkhdjshdjsdjshjhakdhakhdjsdjksashkhsjjadsajdjahsjdadhksahjfdgjfgjafjasjgakuiajkshkabcbakahkjhsjdhwihkadhiahdksahdkahkshkdshkhdjshdjsdjshjhakdhakhdjsdjksashkWelcome to aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa
aaa




以上图均为有滚动条↑
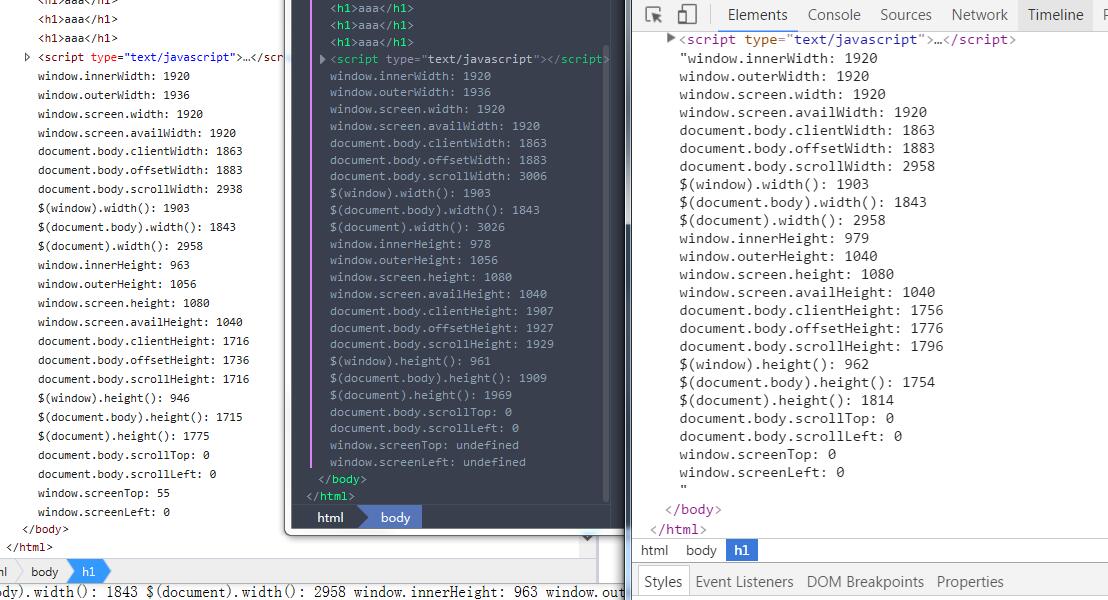
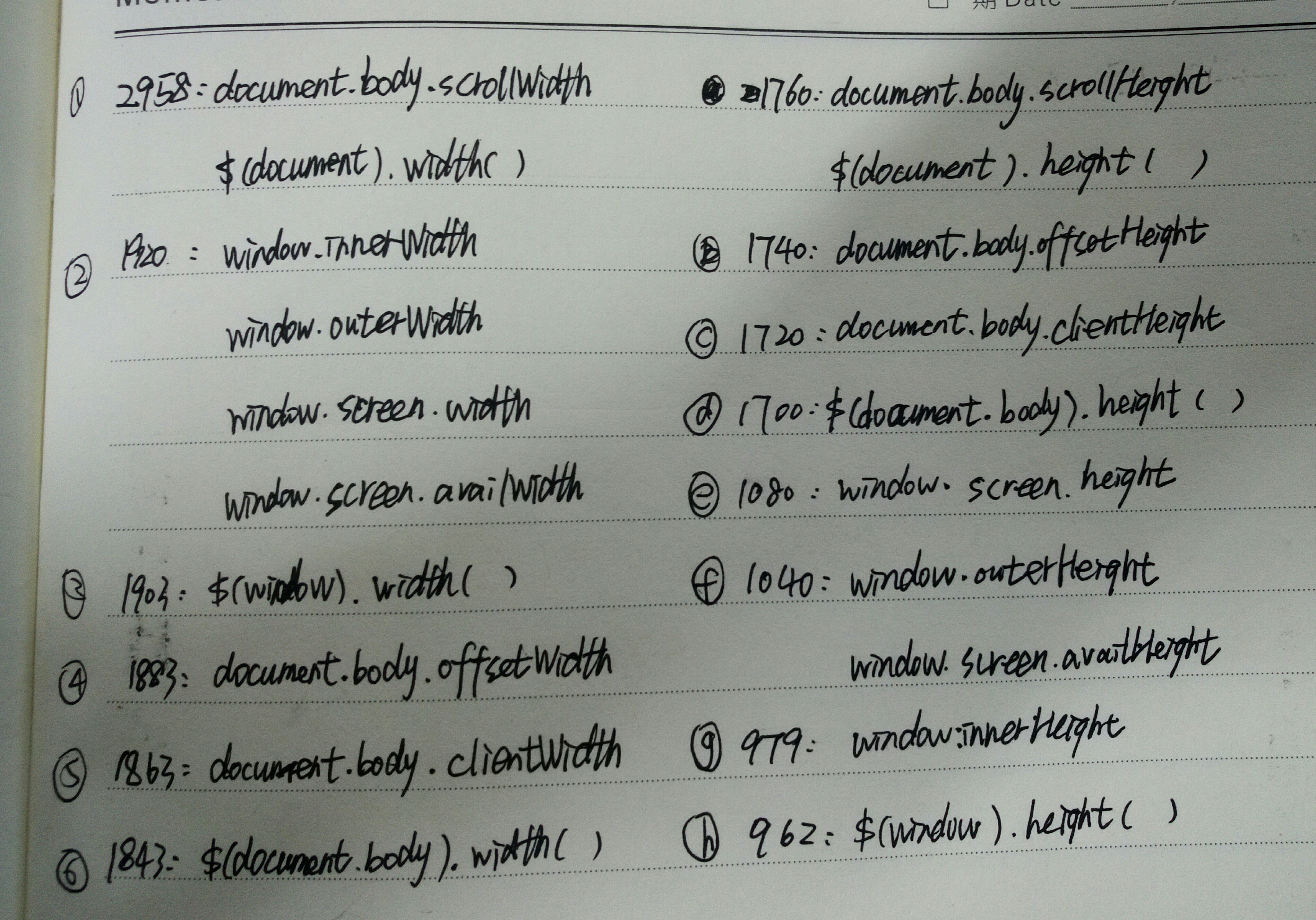
width分析:
与滚动条无关
window.screen.width , window.screen.availWidth , window.innerWidth , window.outerWidth 显示屏的宽度
有滚动条
1.无竖的滚动条
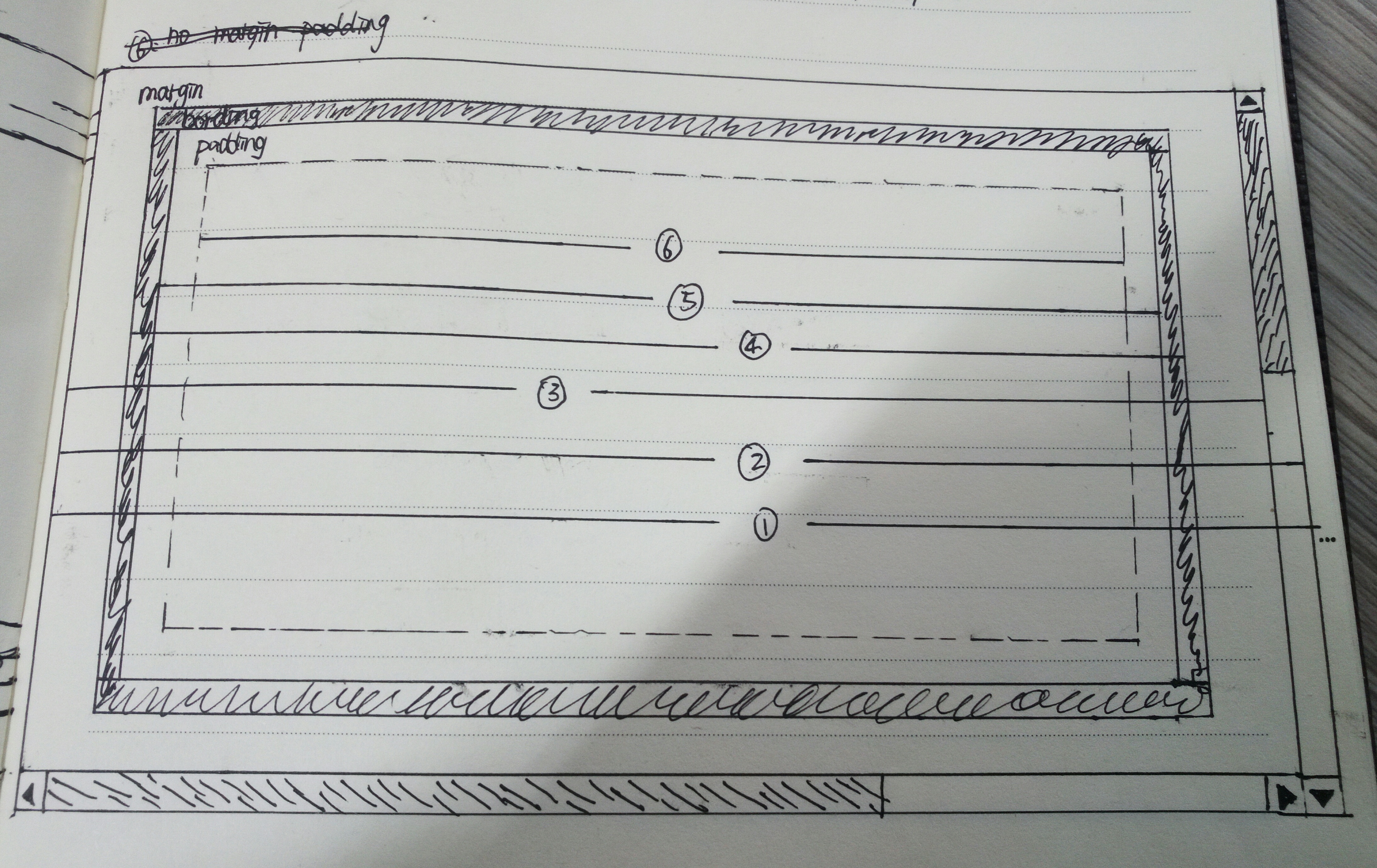
document.body.scrollWidth 和 $(document).width() : 网页正文全文宽(包括 margin,border,padding,但不包括 滚动条);
2.有竖的滚动条
document.body.scrollWidth 和 $(document).width() : 网页正文全文宽(包括 margin,border,padding,但包括 滚动条,会忽略滚动条);
无滚动条
document.body.scrollWidth , $(document).width() , window.screen.width , window.screen.availWidth , window.innerWidth , window.outerWidth , $(window).width() 一样,为显示屏的宽度;
document.body.offsetWidth : 不包括margin
document.body.clientWidth : 不包括margin和border
$(document.body).width() :不包括padding,border和margin
height分析:
height太乱了,老是变化!/(ㄒoㄒ)/~~